Lo bueno de Visual Studio es que podemos tener distintas herramientas de terceros que nos ayudarán a crear pantallas más dinámicas, una de estas es la famosa herramienta AjaxControlToolkit, con tan solo hacer referencia a nuestro proyecto web, podremos empezar a trabajar con ellos.
Para esto haremos un pequeño mantenimiento que nos ayudará a entender la lógica de como funciona.
He creado una pequeña base de datos Llamada GESTION, su estructura es la siguiente:
Algo pequeño, un trabajador pertenece a un programa y un programa le puede pertenecer a muchos trabajadores.
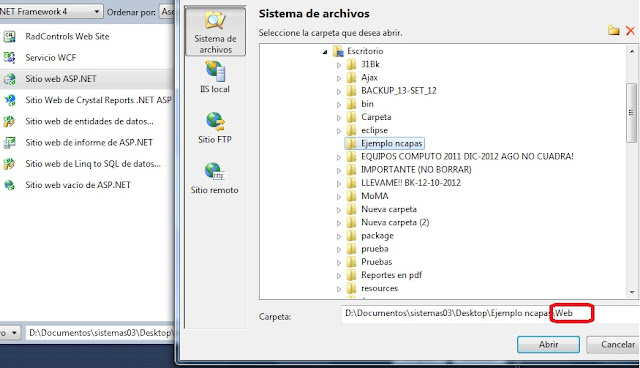
He creado un nuevo proyecto en el visual studio, con la siguiente estructura (3 capas):
Primero la clase Entidad en la capa EntityLayer (No se olviden hacer las referencias, las pueden seguir acá: http://josueporras17.blogspot.com/2013/01/mucha-de-las-cosas-acerca-de-la.html)
Segundo la Conexión:
Después nuestra clase acceso a datos Programa, allí podremos encontrar un método que retorna un dataset que almacen un stored procedure tipo select para poder cargar un combo:
Nuestra clase Trabajador, donde encontraremos un listado y los métodos SELECT, INSERT, UPDATE, DELETE:
SELECT:
INSERT (Allí estará explicado todo con detalle) :
Igualmente para UPDATE (Tiene casi la misma lógica) :
Y para delete, solo espera un parametro, ya que en casos se elimina solo por su identificador ID:
Dónde están los stored procedure? acá están:
Listo, tenemos la lógica de Entidad, Acceso a Datos y Negocio hechas, lo que nos faltaría es crear nuestra página aspx, antes de pasar a este punto, necesitamos tener el AjaxControlToolkit, lo pueden descargar de acá : (http://ajaxcontroltoolkit.codeplex.com/), cuando lo descompriman les generará una carpeta y dentro un ddl llamado AjaxControlToolkit.dll, tienen que hacer referencia a su proyecto con esa ddl, después de hacer la referencia se irán a la caja de herramientas y seguir estos pasos:
Le asignamos un nombre (Ejemplo MiControlAjax) y dentro de la casilla clic derecho, elegir elementos :
Nos saldrá una pantalla, por abajo verás la opción "Examinar" y harás lo siguiente, te vas a la carpeta donde está tu extensión AjaxControlToolkit.ddl :
Y listo, ya podremos trabajar con Ajax, lo único que faltaría es hacer el llamado de la extensión Ajax en tu página aspx, la registramos mediante este código:
<%@ Register assembly="AjaxControlToolkit" namespace="AjaxControlToolkit" tagprefix="asp" %>
Saludos